How to embed Google Wallet or Apple Wallet button on WordPress
Aug 19, 2024
AddToWallet.co Team
Helping businesses create wallet passes in minutes.
Estimated reading time: 8 minutes
How add to google/apple wallet button works?
You can embed a dynamic button on your WordPress site that adjusts its appearance based on the user's browser. For instance, if someone is using Safari, the button will display "add to apple wallet " button, and if they're on Chrome it will show "add to google wallet" button. This button will direct users to add a apple or google pass to their wallet that you have created
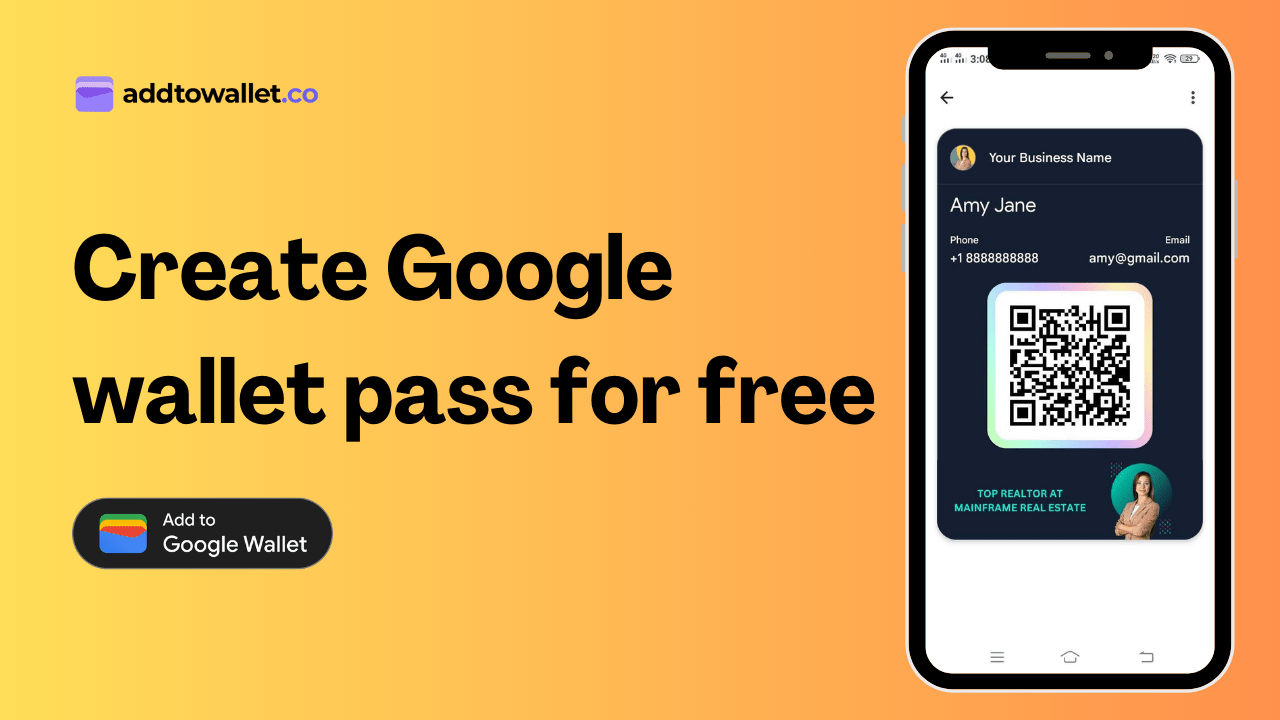
Add to Google Wallet Button (Chrome View)
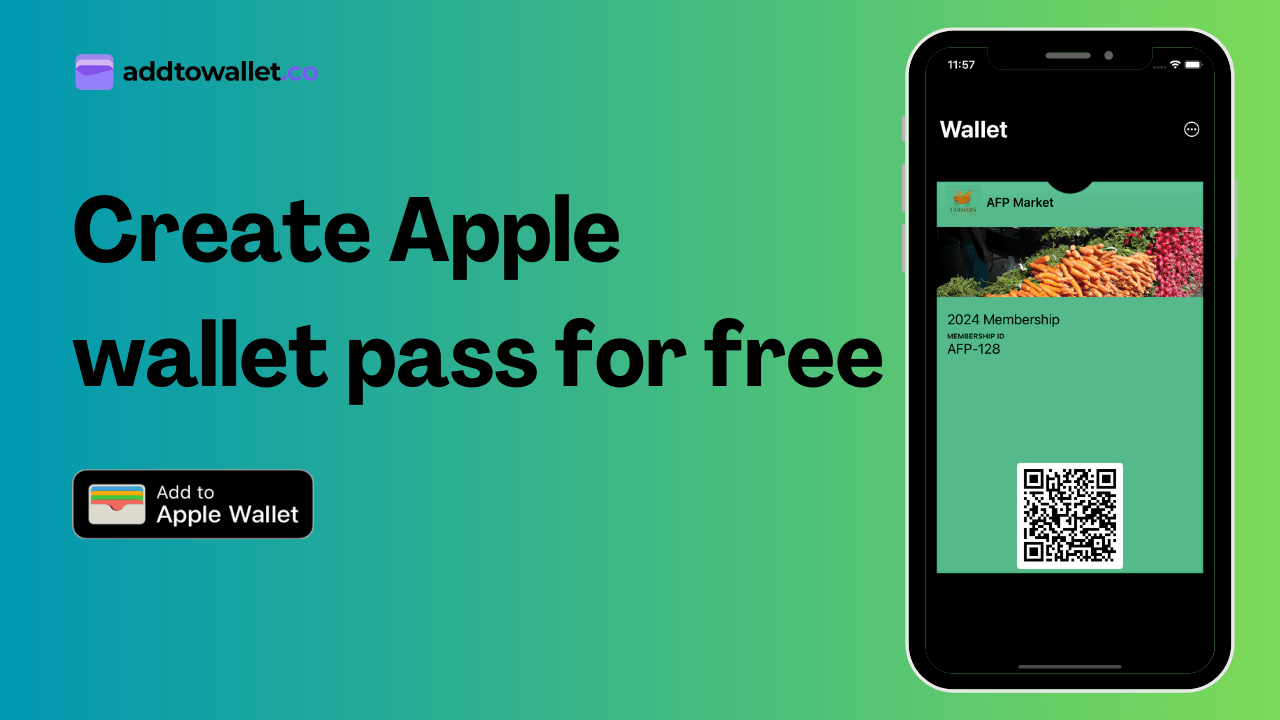
Add to Apple Wallet Button (Safari View)
How to embed ?
1) Go to the page or post where you want to add the apple or google add to wallet button ,Click on the “Edit” button to open the editor.
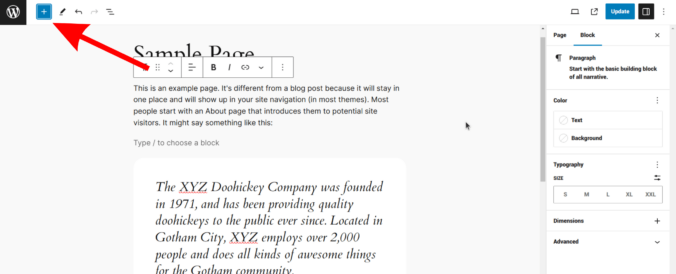
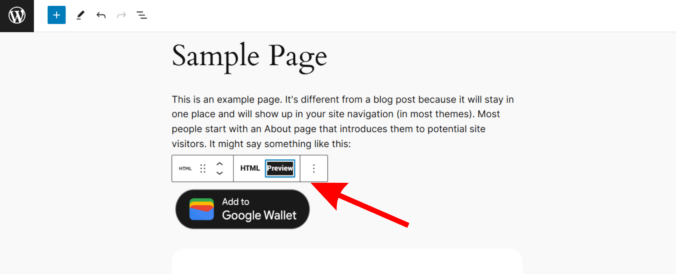
2) In the WordPress editor, click on the “+” button to add a new block.

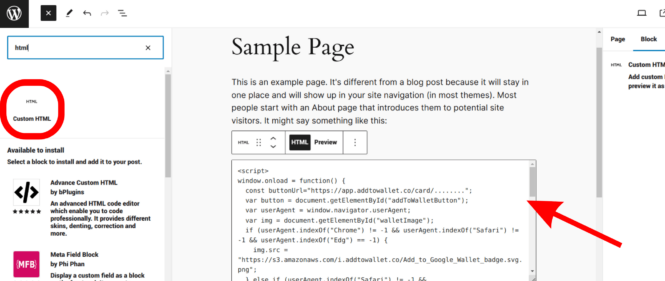
3) Search for “Custom HTML” and add it to your page or post.

4) Paste the code snippet given below inside the Custom HTML block you have just added.
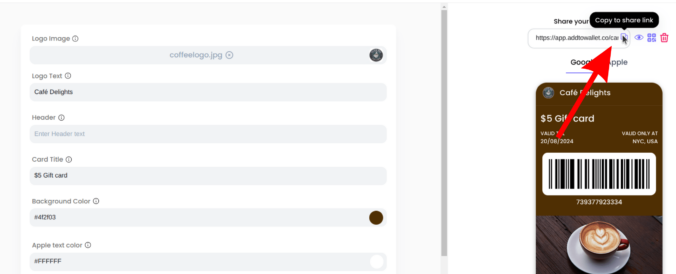
5) Replace the buttonUrl string with the pass url that you have created. You can copy the url after creating a pass and clicking on the copy icon.

5) Click on preview button to view the google or apple add to wallet button on your wordpress page.

Get Started For Free
Join the expanding network of more than 10k+ users
No credit card needed to start trial
addtowallet.co © All Rights Reserved