How to embed Google Wallet or Apple wallet button on Wix
March 20, 2024
AddToWallet.co Team
Helping businesses create wallet passes in minutes.
Estimated reading time: 5 minutes
How add to google/apple wallet button works?
You can embed a dynamic button on your WordPress site that adjusts its appearance based on the user's browser. For instance, if someone is using Safari, the button will display "add to apple wallet " button, and if they're on Chrome it will show "add to google wallet" button. This button will direct users to add a apple or google pass to their wallet that you have created
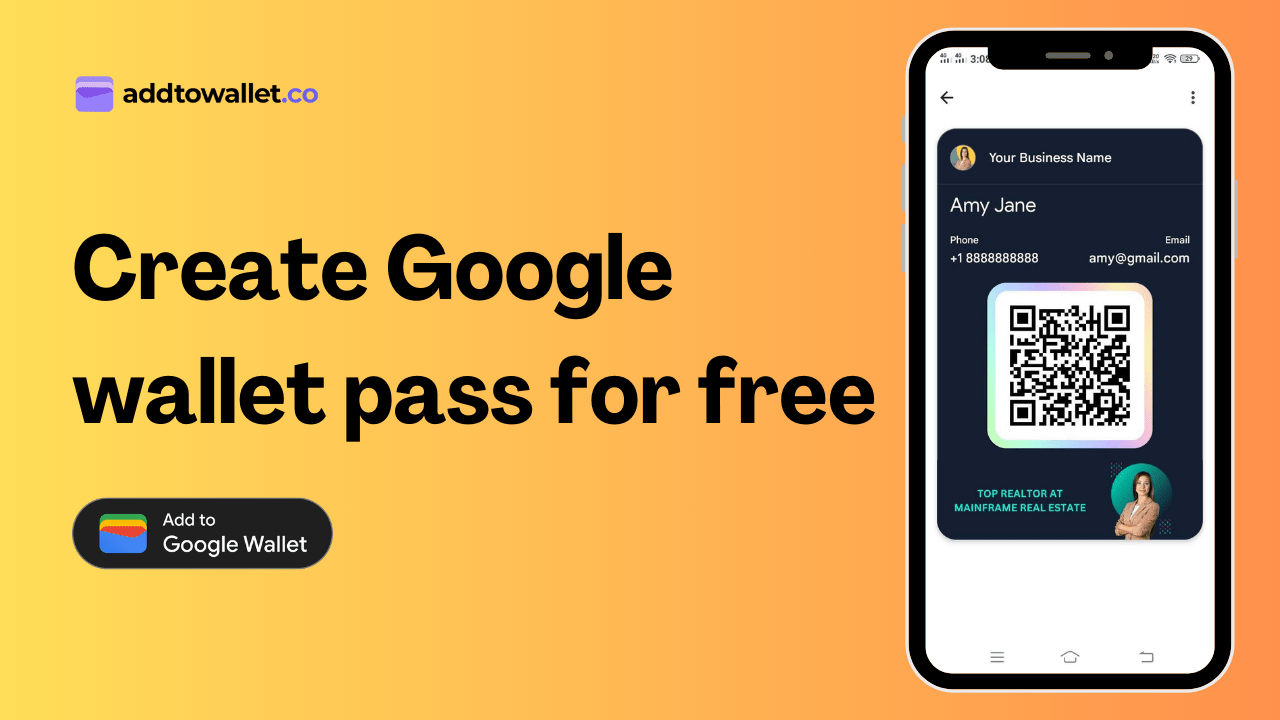
Add to Google Wallet Button (Chrome View)
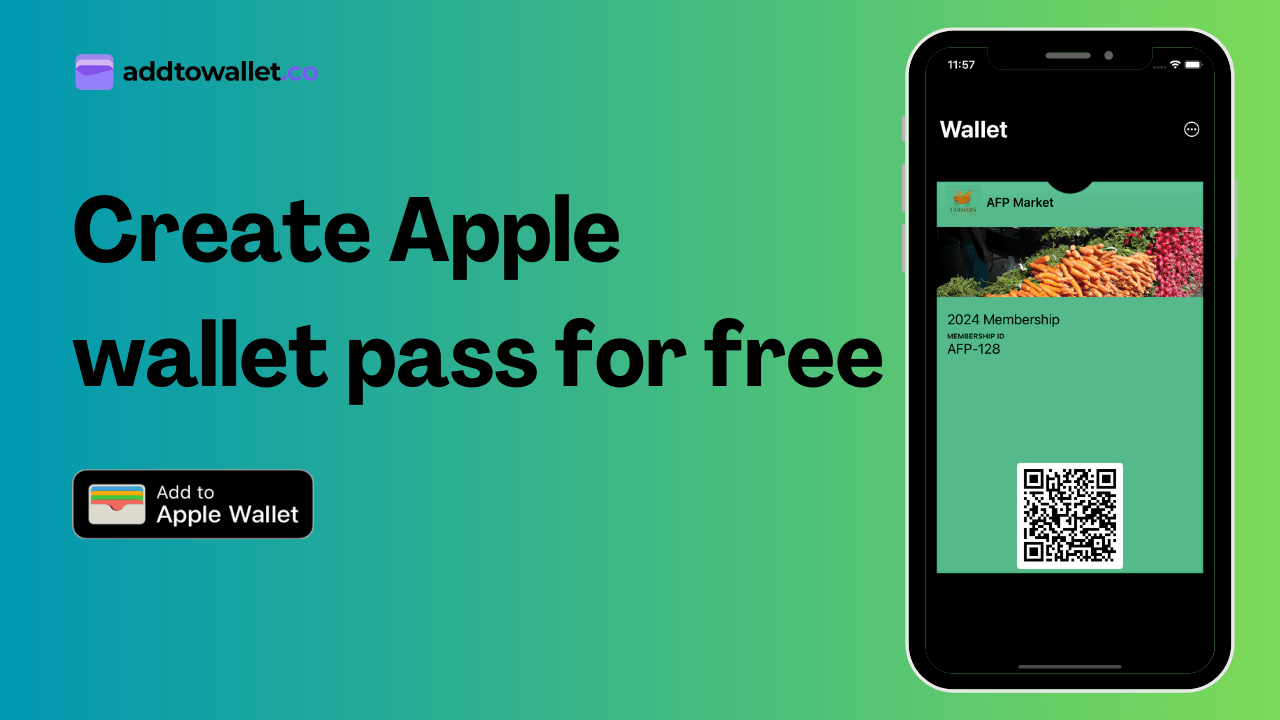
Add to Apple Wallet Button (Safari View)
How to embed ?
1) Go to the page where you want to add the “Add to Wallet” button. Click on the “Edit” button to open the editor.
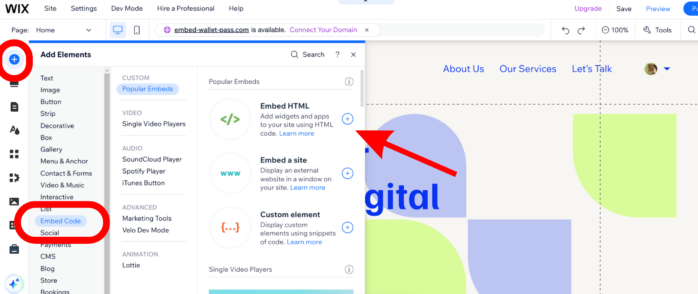
2) Click on the “+” button on the left side of the screen , select "embed code" and add "embed HTML" block on your webpage.

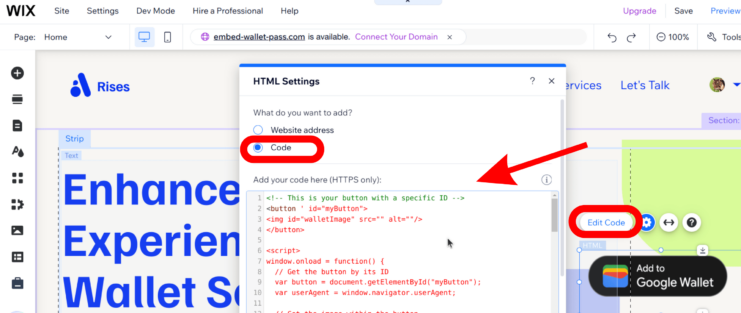
3) Now Click on edit Code a box will appear here , select "Code" here

4) Now paste the code snippet given below inside the block that says ("Add your code here").
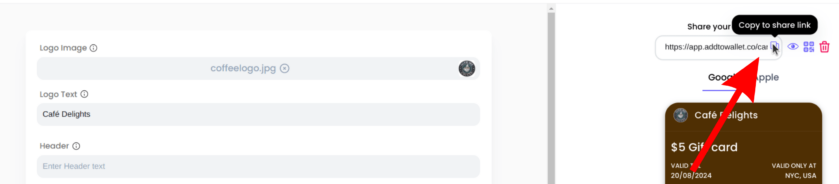
5) Replace the buttonUrl string with the pass url that you have created. You can copy the url after creating a pass and clicking on the copy icon.

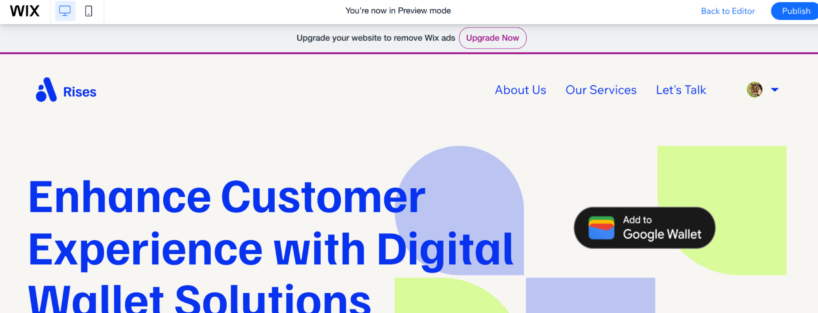
5) Click on preview button on the top to preview the google or apple add to wallet button on our wix page.

Get Started For Free
Join the expanding network of more than 10k+ users
No credit card needed to start trial
addtowallet.co © All Rights Reserved