How to embed Googlewallet or Applewallet button on Squarespace
How add to google/apple wallet button works?
You can embed a dynamic button on your WordPress site that adjusts its appearance based on the user's browser. For instance, if someone is using Safari, the button will display "add to apple wallet " button, and if they're on Chrome it will show "add to google wallet" button. This button will direct users to add a apple or google pass to their wallet that you have created
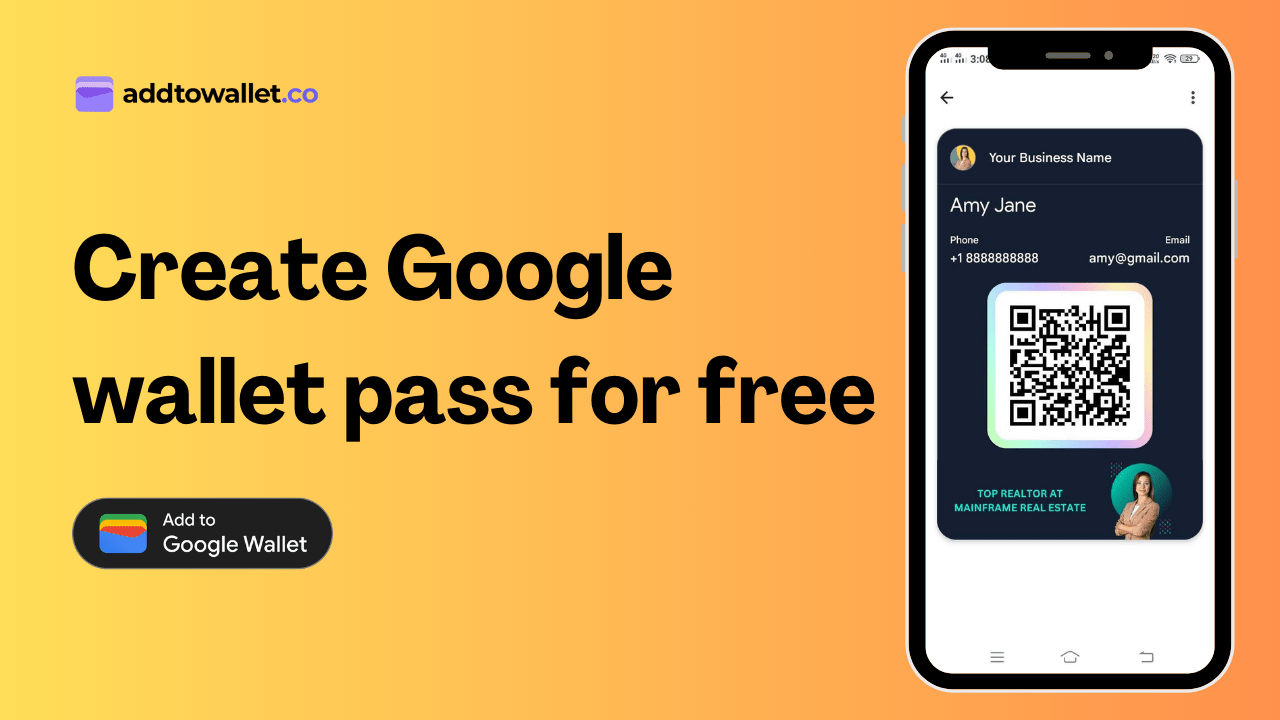
Add to Google Wallet Button (Chrome View)
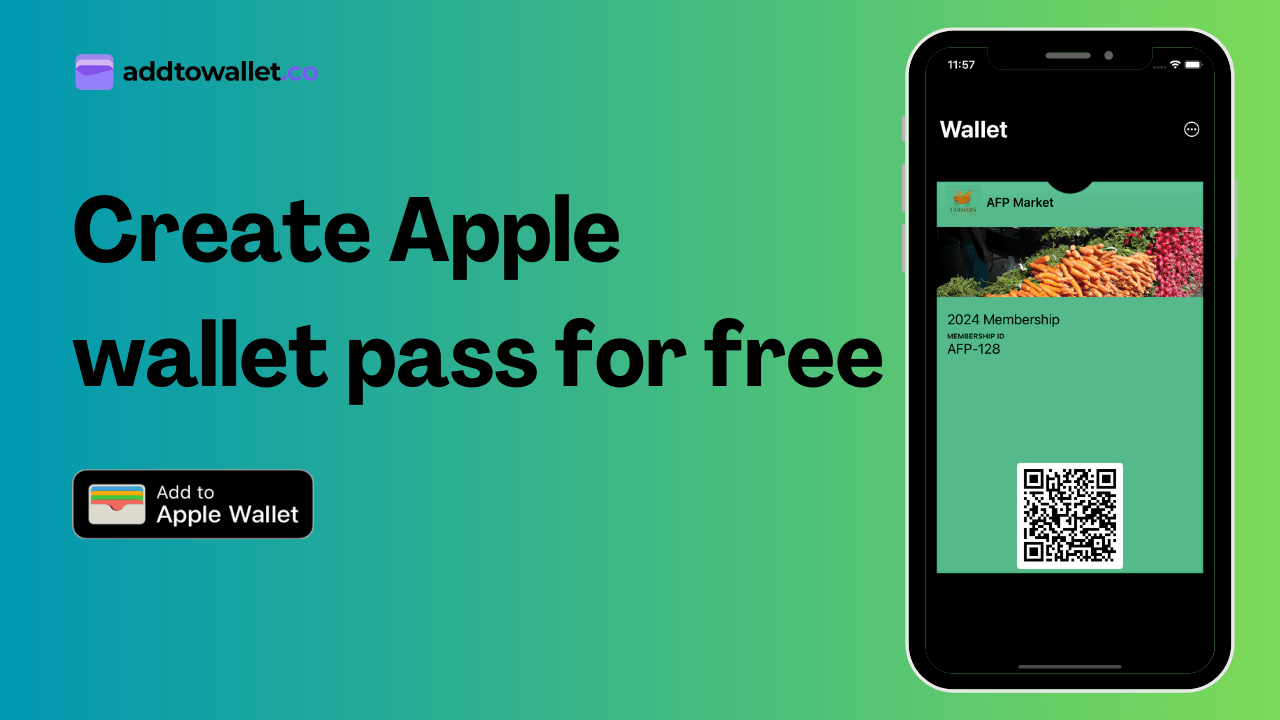
Add to Apple Wallet Button (Safari View)
How to embed ?
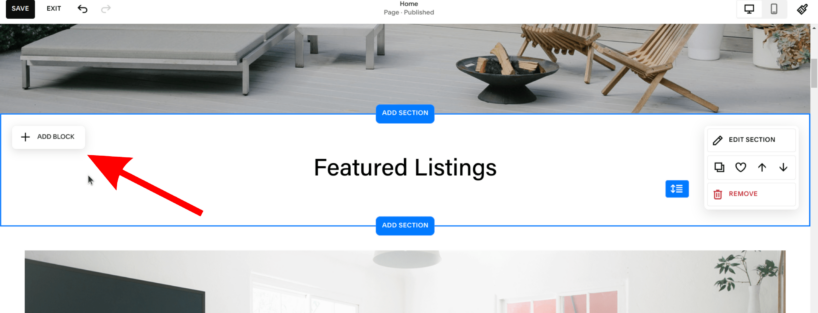
1)Open the Squarespace editor for your website. Click on the "+ AddBlock" button.

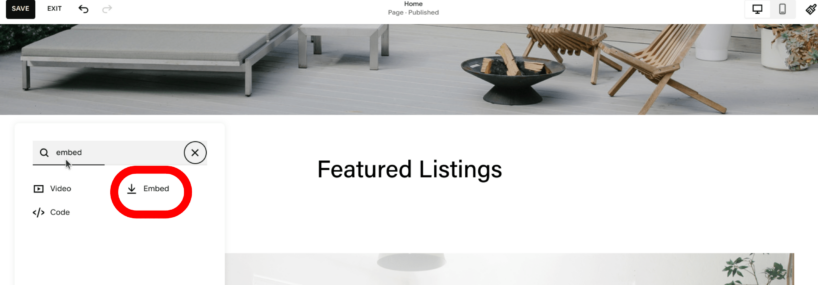
2)Search for embed and select "embed".

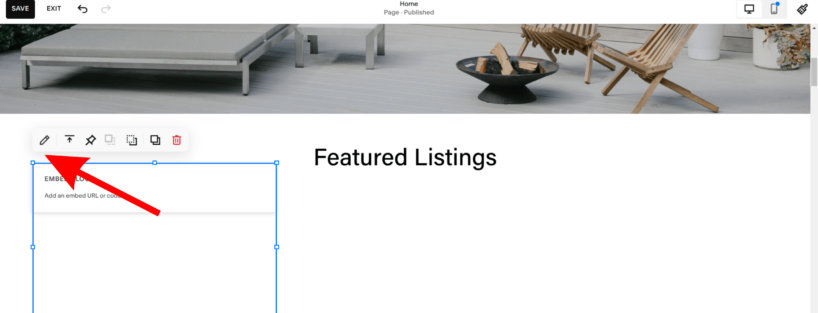
3)Select the edit button.

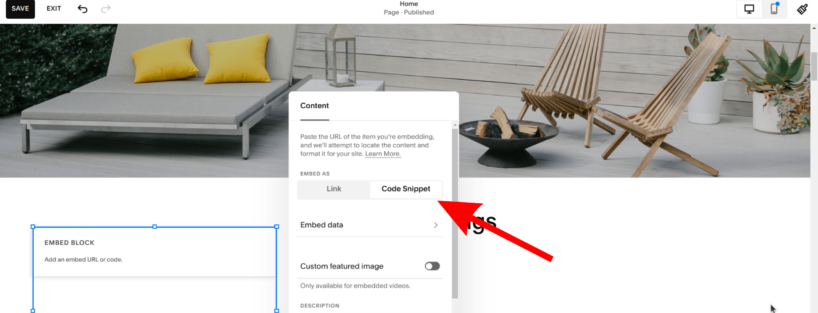
4)Choose "Code snippet" option.

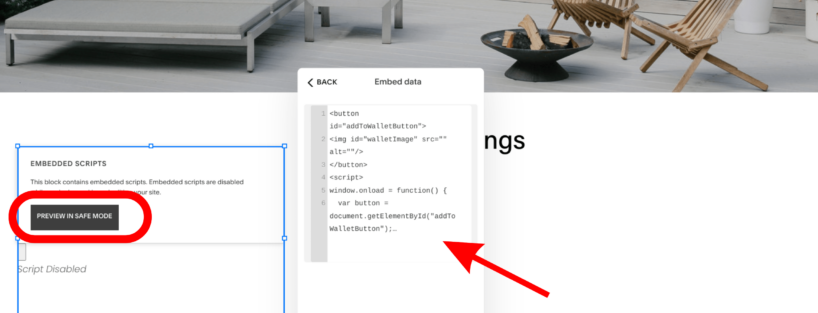
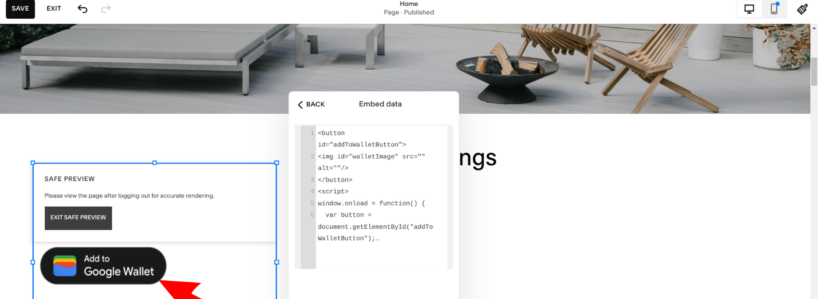
5)Paste the code snippet from below and click on preview in safe mode to view the button on your webpage.

5) Paste the code snippet given below inside the block.
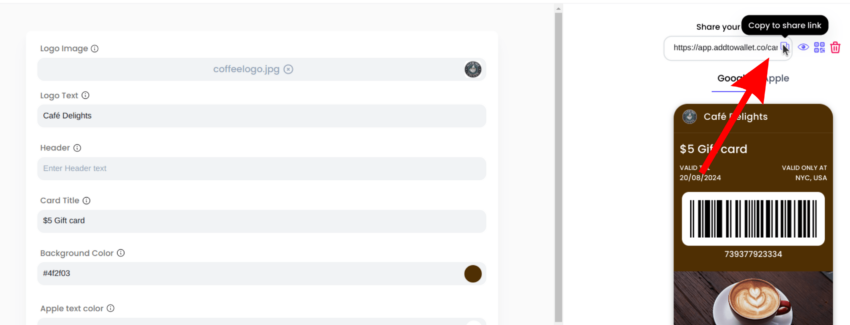
6) Replace the buttonUrl string in the pass url that you have created. You can copy the url after creating a pass and clicking on the copy icon.

7) Here's how the google or apple add to wallet button would look like on your squarespace page.

Get Started For Free
Join the expanding network of more than 10k+ users
No credit card needed to start trial
addtowallet.co © All Rights Reserved