How to embed Google Wallet or Apple Wallet button on Shopify
How add to google/apple wallet button works?
You can embed a dynamic button on your WordPress site that adjusts its appearance based on the user's browser. For instance, if someone is using Safari, the button will display "add to apple wallet " button, and if they're on Chrome it will show "add to google wallet" button. This button will direct users to add a apple or google pass to their wallet that you have created
Add to Google Wallet Button (Chrome View)
Add to Apple Wallet Button (Safari View)
How to embed ?
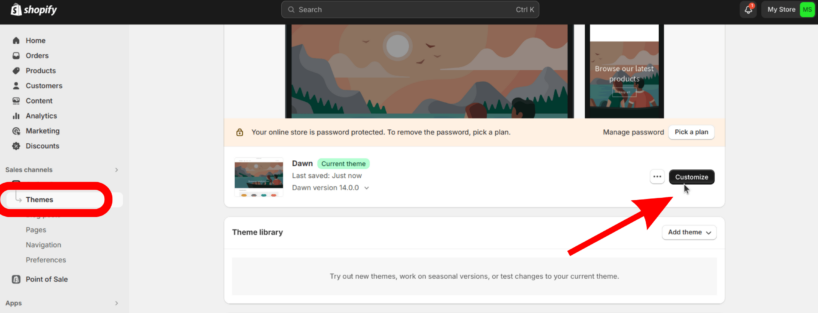
1)Go to your Shopify admin dashboard.Navigate to the "Themes".
2)Then click on the customize button.

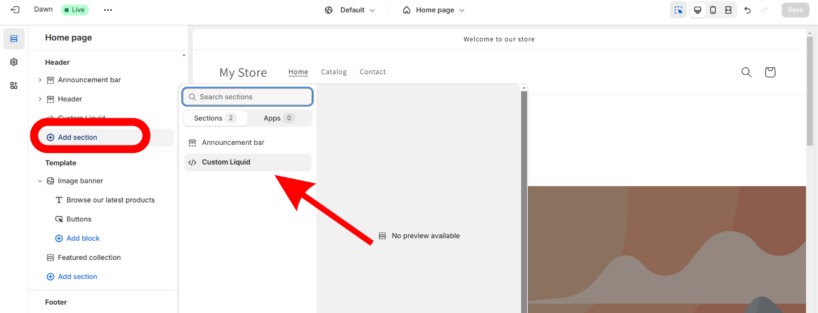
3)In the left hand size menu click on "Add Section" and select custom liquid

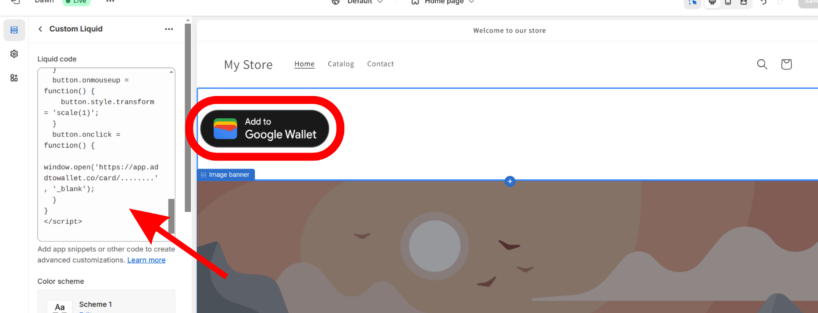
5) Paste the code snippet given below inside the liquid code block that appears and see the preview on the webpage.

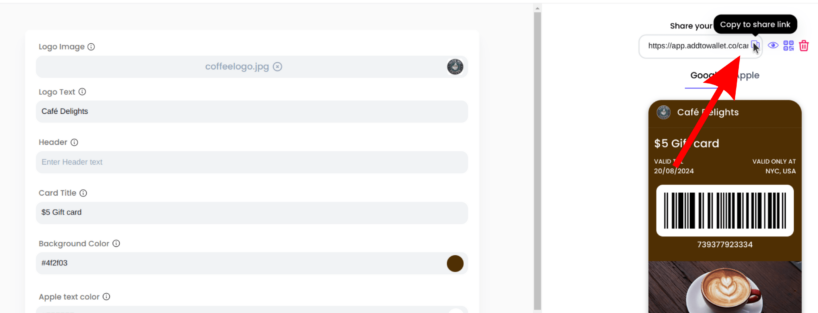
6) Replace the buttonUrl string with the pass url that you have created. You can copy the url after creating a pass and clicking on the copy icon.

7) Click on save and preview the google or apple add to wallet button on your shopify website.

Get Started For Free
Join the expanding network of more than 10k+ users
No credit card needed to start trial
addtowallet.co © All Rights Reserved
