How to embed Google Wallet or Apple Wallet button on Weebly
How add to google/apple wallet button works?
You can embed a dynamic button on your WordPress site that adjusts its appearance based on the user's browser. For instance, if someone is using Safari, the button will display "add to apple wallet " button, and if they're on Chrome it will show "add to google wallet" button. This button will direct users to add a apple or google pass to their wallet that you have created
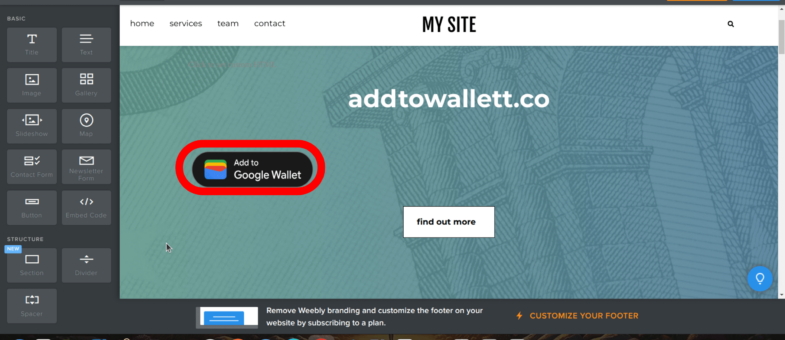
Add to Google Wallet Button (Chrome View)
Add to Apple Wallet Button (Safari View)
How to embed ?
1)Open the Weebly editor for your website.
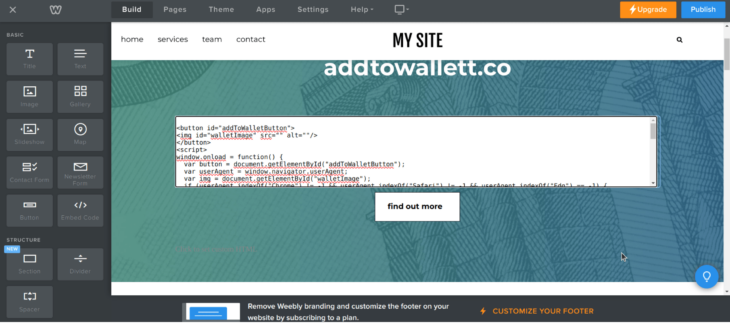
2)Find the Embed Code element under the Basic section of the Build tab.
3)Drag and drop the Embed Code element to the location on your page where you want the addtowallet button to appear.
4)Then click on Edit custom HTML.


5) Paste the code snippet given below inside the block that appears.
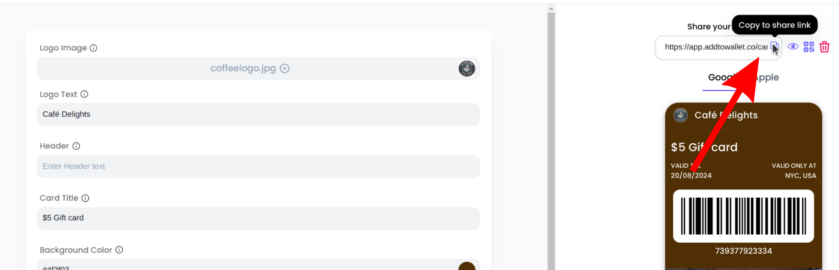
6) Replace the buttonUrl string with the pass url that you have created. You can copy the url after creating a pass and clicking on the copy icon.

7) Click outside the block added to preview the google or apple add to wallet button on your weebly page.

Get Started For Free
Join the expanding network of more than 10k+ users
No credit card needed to start trial
addtowallet.co © All Rights Reserved
